React Native vs Flutter: which framework should you choose?

Table of contents
When launching the development of a mobile application, technological choices are a fundamental step in the thinking process.
For the gamer among us, it's a bit like an RPG: you'll eventually overcome all the obstacles, but depending on the characteristics given to your character, some of them will be particularly arduous, require you to take a step back, or even require more experience to tackle more serenely.
In this article, we'll explore the distinct strengths of native development, React Native and Flutter, to help you make an informed decision and choose the best framework to bring your mobile app to life.
Ready to dive into the nuts and bolts of native and cross-platform applications? Follow the guide!
React Native vs Flutter vs Native development
Native development: using reference tools and languages dedicated to each ecosystem
Native development means using the reference tools and languages for each environment: Java/Kotlin for Android, Swift/Objective C for iOS, and so on.
This means mastering several programming languages and sometimes very different approaches, such as iOS's CoreData framework and Android's Room Jetpack library. There are risks inherent in the creation of UI and business logic implementations, which can vary in more or less subtle ways. As a result, it is often a choice made in circumstances that exclude all other possibilities or nullify their interest, such as the use of very specific hardware such as a fleet of Android tablets.
import androidx.compose.runtime.Composable
// ...and many more
@Composable
fun MyApp() {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Text("Hello World!")
}
}
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(alignment: .center) {
Text("Hello, world!")
}
}
}
React Native: the power of React for cross-platform development (but not only!)
React Native is an open-source cross-platform development framework, originally created by Meta and released in September 2015. As its name suggests, the framework is based on React, which popularized the declarative approach and component-based UI construction. While the framework is best known for cross-platform development on Android and iOS, it's also possible to develop desktop apps on Windows or macOS or browser apps with react-native-web, making it the ideal framework for web and mobile projects.
React Native works as closely as possible with views native to the environment, to preserve the visual language specific to them, such as animations, and avoid the uncanny valley effect: the closer the rendering is to a native application, the more the slightest visual difference is likely to break the illusion.
Applications are essentially written in JavaScript or in languages that can be transpiled to it, such as Typescript, which we systematically use for our developments. Platform-specific integrations have historically been coded in their own programming languages, and more recently in C++. However, many of these integrations have already been developed either by the service providers themselves, or by the community.
// index.js
import { AppRegistry } from "react-native";
import { App } from "./src/app";
AppRegistry.registerComponent(appName, () => App);
// app.tsx
import React from "react";
import { Text, View } from "react-native";
export function App(): JSX.Element {
return (
<View style={{ flex: 1, justifyContent: "center", alignItems: "center" }}>
<Text>Hello World!</Text>
</View>
);
}
Flutter: an initiative implemented by Google
Another cross-platform development framework is Flutter, which is being developed by Google and was made public in December 2018. Like its cousin React Native, it offers the possibility of developing mobile, desktop and web applications with a single code base, and enables platform-specific integrations to be built with languages native to each platform.
Unlike React Native, Flutter doesn't use native views, and draws directly on its work surface. Two component libraries are provided as standard, to blend in as seamlessly as possible:
Material, using the reference visual language for Android.
Cupertino, based on iOS codes.
Although it's possible to build a totally different visual for each platform, Material remains the more emphasized of the two component libraries, creating a more pronounced uncanny valley effect on iOS that can be off-putting. However, if your application has a unified, strong visual identity (right down to the animations), Flutter is a very good candidate.
Flutter applications are developed using the Dart programming language, also created by Google. Reminiscent of Java in its syntax choices and semi-compiled operation, it also retains its static typing, which may or may not be to one's liking, but which has the undeniable advantage of guaranteeing a certain level of compilation security, further enhanced by the latest developments in Dart 3.
However, this choice of language has a strong impact on the accessible ecosystem, which is smaller than that of React Native. This size can also be explained by its more recent appearance, in a context where its biggest competitor was already well established.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({ super.key });
@override
Widget build(BuildContext context) => const MaterialApp(
home: Scaffold(
body: Center(
child: Text("Hello World!"),
),
),
);
}
Native development vs React Native vs Flutter: comparing technologies
When it comes to choosing the working tools that will condition the whole project, a few questions arise... And what would a comparison be without its summary table?
Criteria and technologies | Native development | React Native | Flutter |
|---|---|---|---|
Development speed | Low : requires as many teams as platforms, multiplying the amount of work required. | Good : common code base for all platforms. | Good : common code base for all platforms. |
Development ecosystem
| The most comprehensive on hardware access.
| Huge, but of variable quality: third-party dependencies need to be monitored very closely. | The smallest, but rather qualitative : basic needs are covered on the whole, and the Flutter Favorites are a real plus. |
Respect of the UX platform
| The best: based on the platform's tools.
| Intermediate: the use of native views is possible, provided you don't overdo the stylization. | Not so good : components are recoded in the Flutter SDK, which must keep pace with updates (e.g. Material You). |
Learning curve
| The hardest part: there are so many languages and tools to master, but it's essential to fully master cross-platform frameworks! | Intermediate: lots of resources, but complex concepts such as hooks and concurrent rendering with Suspense. | The most accessible : numerous, minimalist standard components that make it easy to think about cutting. |
Easy to track updates
| The hardest part: each platform works with the tools it needs, but this means managing them twice for each platform. | The best part: cross-platform can make it difficult to keep track of updates to native dependencies, a point recently improved by tools like Expo. | Intermediate: same cumbersome management of third-party dependencies as React Native, but with no Expo equivalent to facilitate version upgrades. |
React Native vs Flutter vs native development: how to choose?
As obvious as it may seem, the choice of development technology - or technologies - must take into account your various constraints, so as to choose the best possible tool for moving forward.
Are you looking for a unified, pixel-perfect visual experience, with animations to match?
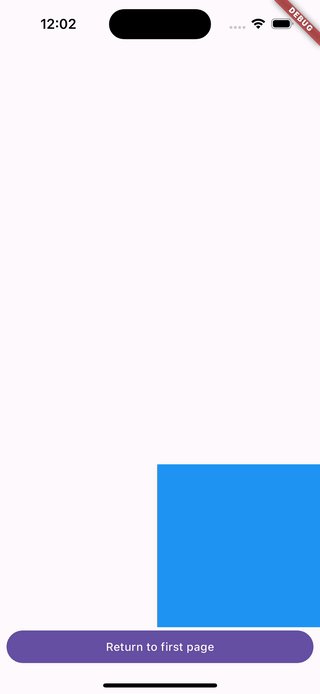
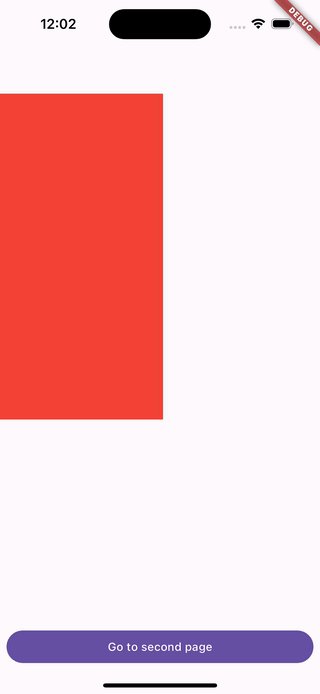
Flutter and its unique rendering system are the perfect companion. Standard components include a wide range of tools for animating shapes, movements and transitions. Proof in code and images with the Hero component:
class FirstPage extends StatelessWidget {
const FirstPage({super.key});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(/* snipped */),
body: Align(
alignment: Alignment.topLeft,
child: Hero(
tag: "hero",
child: Container(
width: 200,
height: 400,
color: Colors.red,
),
),
),
bottomNavigationBar: /* navigation button ; snipped */
);
}
class SecondPage extends StatelessWidget {
const SecondPage({super.key});
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(/* snipped */),
body: Align(
alignment: Alignment.bottomRight,
child: Hero(
tag: "hero",
child: Container(width: 200, height: 200, color: Colors.blue),
),
),
bottomNavigationBar: /* navigation button ; snipped */
);
}

Are you targeting the web?
Cross-platform frameworks will clearly be your allies, sharing business logic and ensuring consistency across all platforms. Then it all depends on your needs.
If you have strong SEO constraints, in the context of a site open to the public, React Native will be the best choice, thanks to react-native-web and/or React DOM. Flutter's main rendering mode on the web, CanvasKit, lends itself more to the construction of Single Page Applications (SPA), and while Server-Side Rendering (SSR) does exist, the tools for taking advantage of it are very limited, especially when faced with such prominent React frameworks as Next.js, Remix or Gatsby.
Does your project require the use of a specific API?
Knowing as early as possible the constraints on the use of a third-party service or an advanced technical element can tip the balance.
This may take the form of a specialized technical requirement. When faced with the need for AI to analyze video streams, we found that Flutter enabled direct access to the data buffer, with no performance penalty, whereas React Native, in the absence of the recent TurboModules, required multiple passes through its communication bridge with the native.
It may also be a particular third-party service. In this case, check the support for each framework: it's still common to have an SDK for React Native or Flutter, but not both. This was the case, for example, when one of our customers requested the use of the Here Maps mapping service, which still only offers Flutter as a target.
It can also be a visual element or a platform-specific feature. In some of our customer projects, we've needed to integrate graphics of various kinds. It's a need that's common on the web, and where the D3.js library works wonders. By opting for React Native, we were able to integrate D3.js and couple it with react-native-skia to simply build multi-scale, multi-value interactive graphics. To date, the closest equivalent to D3.js in Flutter is a port of it called D4, still in progress and whose popularity metrics are, necessarily, much lower.
This can be seen in the number of packages available on npm and pub.dev, the reference registries for React Native and Flutter. Where npm boasts over two million packages, pub.dev counts "only" a few tens of thousands (almost 42,000 at the time of writing). These figures need to be tempered, particularly for npm, where not all packages are necessarily compatible with React Native, nor are they always maintained.

5 TIPS FOR A SUCCESSFUL MOBILE APPLICATION DESIGN PROJECT
- The importance of adopting a mobile-first design approach
- Guidelines for choosing the right technology and framework
- The need to set relevant sales targets
- How to define the right level of ambition at each stage of the roadmap?
- The security practices to adopt to ensure data protection
Are your teams well trained?
These technologies require different skills, on the one hand in the programming languages mastered, and on the other in the frameworks themselves. According to Jetbrains, which conducts an annual survey of tens of thousands of developers, the trend is now very much in Flutter's favor, with a steady rise to 46% use among cross-platform developers in 2023, compared with 35% for React Native, a situation almost reversed in 2019:
Year | React Native | Flutter |
2019 | 42 % | 30 % |
2020 | 42 % | 39 % |
2021 | 38 % | 42 % |
2022 | 32 % | 46 % |
2023 | 35 % | 46 % |
Use of React Native and Flutter among cross-platform developers (source: Jetbrains Developer Ecosystem)
Conclusion
Despite the overwhelming signs in favor of cross-platform tools, React Native and Flutter remain "young" tools that continue to evolve, sometimes eliciting mixed reactions. In 2019, Airbnb decided to stop using React Native, opting instead for native development. This transition was accompanied by a series of articles on Medium motivating the choice by React Native's lack of maturity at the time, with potentially complex updates, and the challenges of integrating a language with minimal compile-time validation.
Five years later, an eternity in the development world, React Native has come a long way on these issues, with the emergence of tools like Expo and the rise of Typescript in the community. Flutter has also taken advantage of these five years to fine-tune its performance, with the switch to the Impeller rendering engine, but also its language, whose 3.0 released in May 2023 simultaneously offered sealed class, switch expressions and pattern matching to guarantee code completeness right from compilation, coupled with destructuring to offer a writing experience equivalent to other languages.
Five years later, an eternity in the development world, React Native has come a long way on these issues, with the emergence of tools like Expo and the rise of Typescript in the community. Flutter has also taken advantage of these five years to fine-tune its performance, with the switch to the Impeller rendering engine, but also its language, whose 3.0 released in May 2023 simultaneously offered sealed class, switch expressions and pattern matching to guarantee code completeness right from compilation, coupled with destructuring to offer a writing experience equivalent to other languages.
Both React Native and Flutter cover a wide range of technical elements, so the choice of one or the other will depend on your individual preference. At BeTomorrow, we've opted to use both, depending on the needs and existing situation of each project.