Creative Dev : animation procédurale avec les Geometry Nodes de Blender

Sommaire
Sur la page d'accueil du site betomorrow.com, nous mettons en avant cinq de nos expertises, chacune accompagnée d'une animation. Elles doivent être uniques, mais pas trop différentes les unes des autres : l'objectif est de représenter le fait que toutes les expertises travaillent en harmonie sur un projet donné.
Après avoir essayé plusieurs approches, nous nous sommes rendu compte que pour que ces animations soient cohérentes visuellement, elles devaient être générées à partir d’un processus de création commun, une recette systématique.

Quand l’art rencontre la technique
Notre direction artistique pour le site dans son ensemble s'inscrit dans l'alliance du design et de la technique avec comme fil conducteur la phrase “Build digital masterpieces".
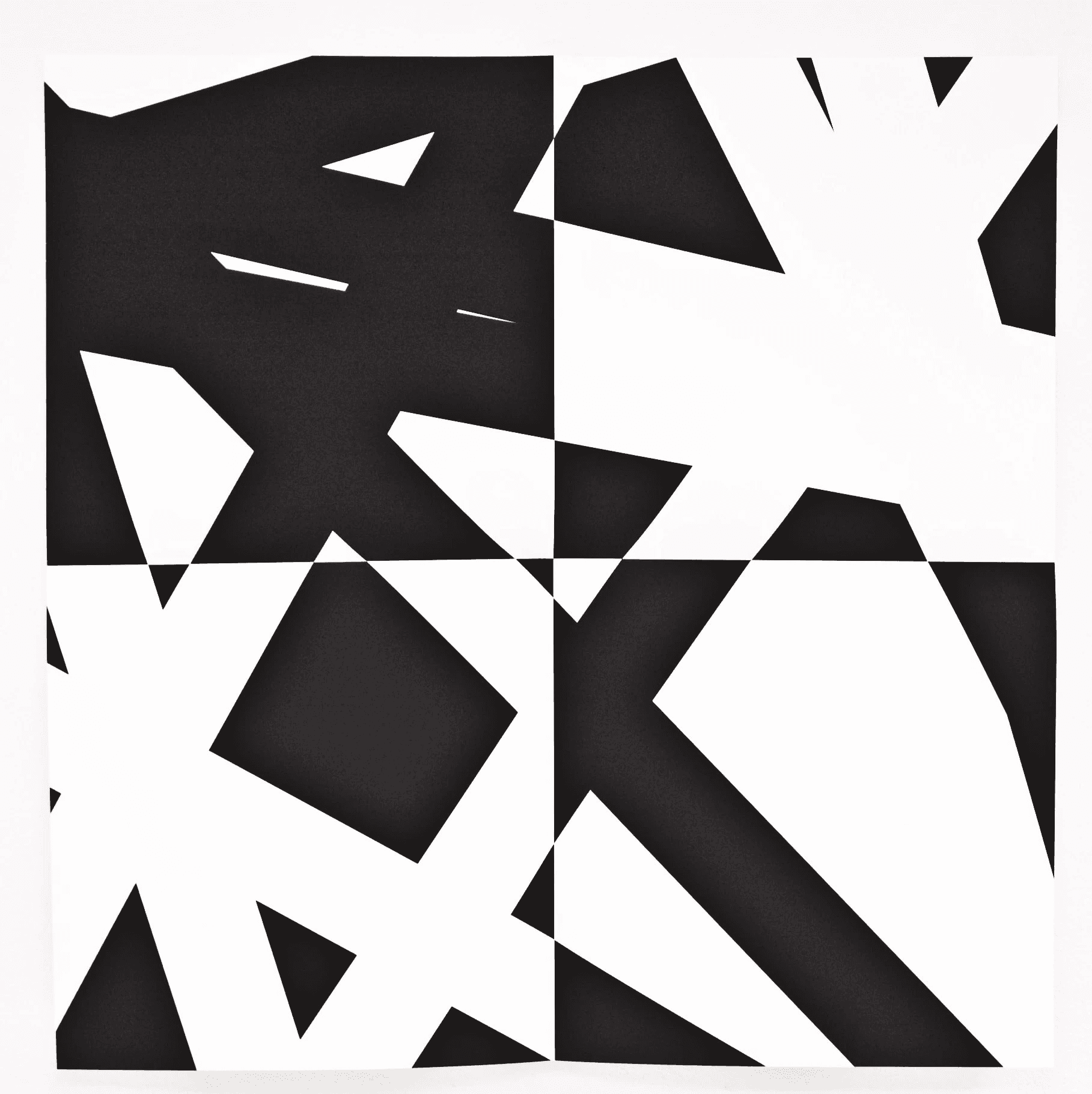
Cette référence à l'art et à l’architecture est fondatrice et fait notamment écho aux mouvements artistiques qui intègrent les mathématiques, comme le concret, le fractal ou le cinétique, et qui utilisent souvent des motifs géométriques, des répétitions et des itérations. L’aspect mathématique véhicule un sentiment de maîtrise technique, tout en donnant un style classique, élégant, intemporel.

Chez BeTomorrow, nous utilisons presque exclusivement Blender pour l'animation 3D. Un ajout relativement récent est celui des Geometry Nodes, un outil puissant pour générer et transformer la géométrie de manière procédurale. Dans ce contexte, "procédural" signifie que nous pouvons utiliser des formules mathématiques et des algorithmes plutôt que de devoir tout faire manuellement. Auparavant, cela n'était faisable qu'en Python, mais il est désormais possible d'utiliser un workflow à base de nodes, comme sur d'autres outils professionnels de génération procédurale tels que Houdini.
Le pouvoir des Geometry Nodes
Outre la cohérence visuelle, une autre raison d'utiliser la génération procédurale est de créer des animations en boucle, ce qui est assez difficile à réaliser manuellement. L'avantage des mathématiques est que, aussi complexe qu'une formule puisse être, si elle est associée à une fonction périodique en entrée, comme une sinusoïde, le mouvement demeurera toujours périodique.
Optimisation pour la lisibilité
Comme ces animations sont utilisées en tant qu'arrière-plan, tout le texte qui se trouve au-dessus doit être lisible. Cela peut s'avérer difficile dans le cas d'animations contenant beaucoup de détails géométriques. La solution a consisté en une combinaison d'ajustements de l'éclairage - en faisant apparaître les zones de texte plus sombres - et en l'utilisation de la profondeur de champ, une technique empruntée à la photographie, où le point focal de l'appareil photo est ajusté pour rendre sélectivement floues certaines parties de l'écran.
Vers de nouvelles explorations
Il y a de nombreux avantages à utiliser un workflow non-destructif lorsque l'on est encore dans la phase d’exploration.
Lorsqu'il y a encore des incertitudes sur la densité visuelle, la composition, le rythme, il est très pratique de pouvoir faire des changements structurels sans tout recommencer à zéro. Juste avant de lancer les derniers rendus, nous avons pris le temps avec notre Brand Designer d'effectuer des changements majeurs qui n’auraient pas été possibles autrement.
Conclusion
En tant que Creative Developer à BeTomorrow, je m’intéresse aux outils qui facilitent la rencontre de la technique et du design. Un des atouts de Blender est qu’il intègre à la fois des outils de création visuelle adressés aux artistes et d’autres plus techniques comme le code ou le nodal. Le développement des Geometry Nodes et de ses moteurs de rendu de plus en plus puissants ouvre de nombreuses portes que nous avons hâte de continuer d’explorer !