PWA : Fonctionnement et bonnes pratiques

Sommaire
Imaginez une application qui se charge en un clin d'œil, fonctionne même sans connexion, et offre une expérience cohérente sur tous vos appareils. C'est exactement ce que les Progressive Web Apps (PWA) proposent.
Dans un monde où la mobilité et la rapidité sont reines, les PWA se positionnent comme une solution efficace, alliant le meilleur des sites web et des applications mobiles. Mais qu’est-ce qui rend ces applications web progressives si intéressantes ? Comment peuvent-elles optimiser votre développement d’applications et améliorer l'expérience utilisateur ?
Explorons ensemble les caractéristiques des PWA pour découvrir leurs atouts et leur fonctionnement.
Tout savoir sur les PWA
C’est quoi une PWA ?
Une Progressive Web App, ou PWA, est une application web qui utilise les technologies web modernes pour offrir une expérience utilisateur similaire à celle d’une application mobile native.
Le concept de PWA a été introduit en 2015 par Frances Berriman et Alex Russell, ingénieur chez Google. Depuis lors, les PWA ont gagné en popularité et ont séduit de grandes entreprises comme X (anciennement Twitter), Starbucks et Pinterest.
Selon Progressive Web Apps France, les PWA « utilisent les dernières technologies pour combiner les meilleures applications Web et mobiles ». Elles sont conçues pour fonctionner sur n’importe quel appareil équipé d’un navigateur web standard, tout en offrant des fonctionnalités avancées comme le fonctionnement hors-ligne et les notifications push.
Caractéristiques clés des applications web progressives
Les PWA se distinguent par plusieurs caractéristiques :
Progressive : elles fonctionnent pour tous les utilisateurs, quel que soit le navigateur choisi. Exemple : Une PWA s’adapte aux fonctionnalités disponibles sur chaque appareil.
Responsive: elles s’adaptent à tous les formats d’écran : ordinateur, mobile, tablette, ou futures interfaces. Exemple : L’interface d’une PWA se réorganise automatiquement selon la taille de l’écran.
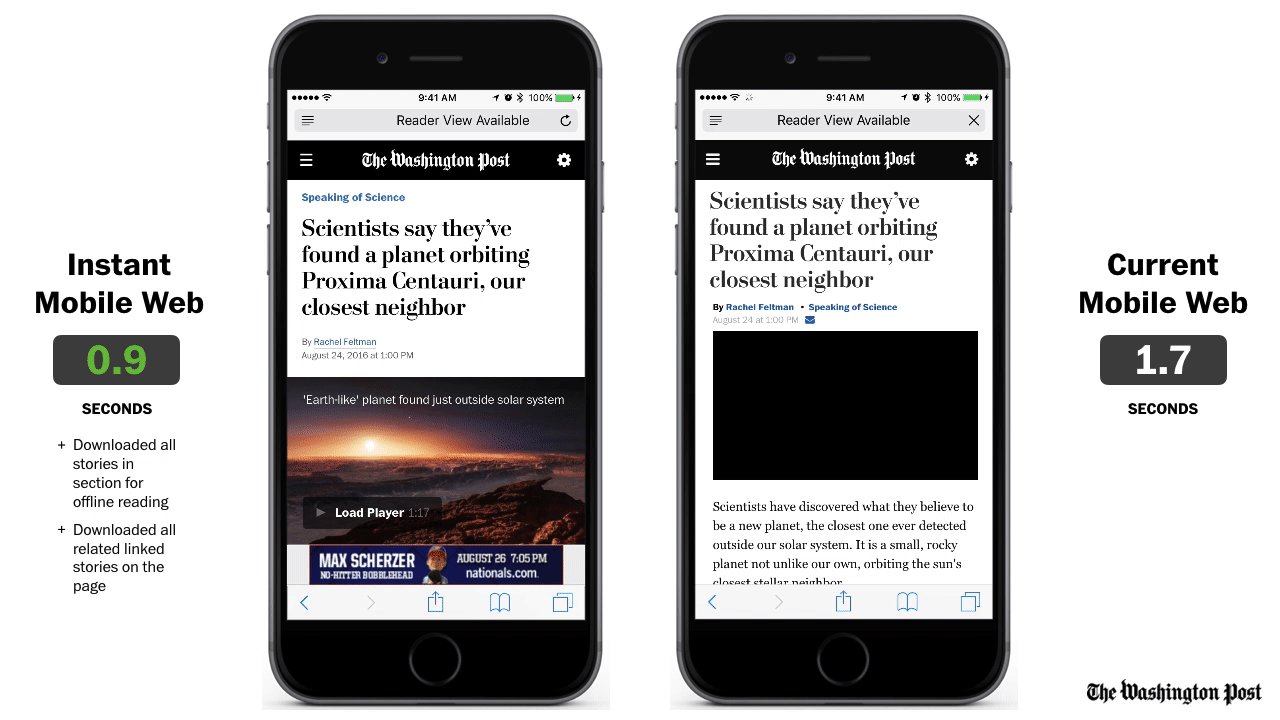
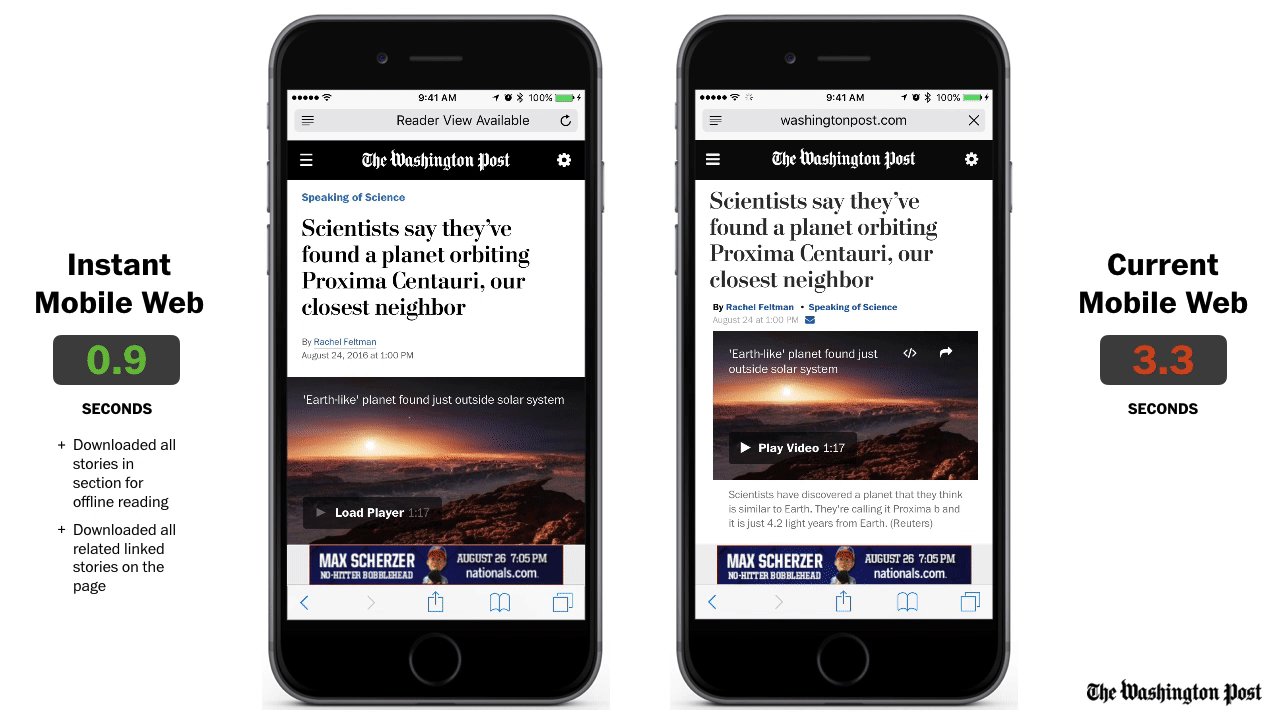
Indépendantes de la connexion : elles fonctionnent hors-ligne ou avec une faible connexion internet. Exemple : Une PWA de journal permet de lire les articles téléchargés même sans connexion.
App-like : elles se comportent comme des applications natives en termes d’interactions et de navigation. Exemple : Les animations et transitions sont fluides, similaires à une app native.
À jour : grâce aux Service Workers, elles sont toujours à jour. Exemple : Les mises à jour se font en arrière-plan, sans intervention de l’utilisateur.
Découvrables : elles sont identifiables comme des « applications » grâce aux manifestes W3C et à l’enregistrement des Service Workers. Exemple : Les moteurs de recherche peuvent indexer les PWA comme des applications.
Installables : elles permettent aux utilisateurs de les garder sur leur écran d’accueil sans passer par un app store. Exemple : Un utilisateur peut ajouter une PWA à son écran d’accueil en quelques clics.
Linkables : elles sont facilement partageables via une URL, sans installation complexe. Exemple : Un utilisateur peut partager une PWA simplement en envoyant un lien.

Les PWA : quels avantages ?
Performances améliorées et rapidité de chargement
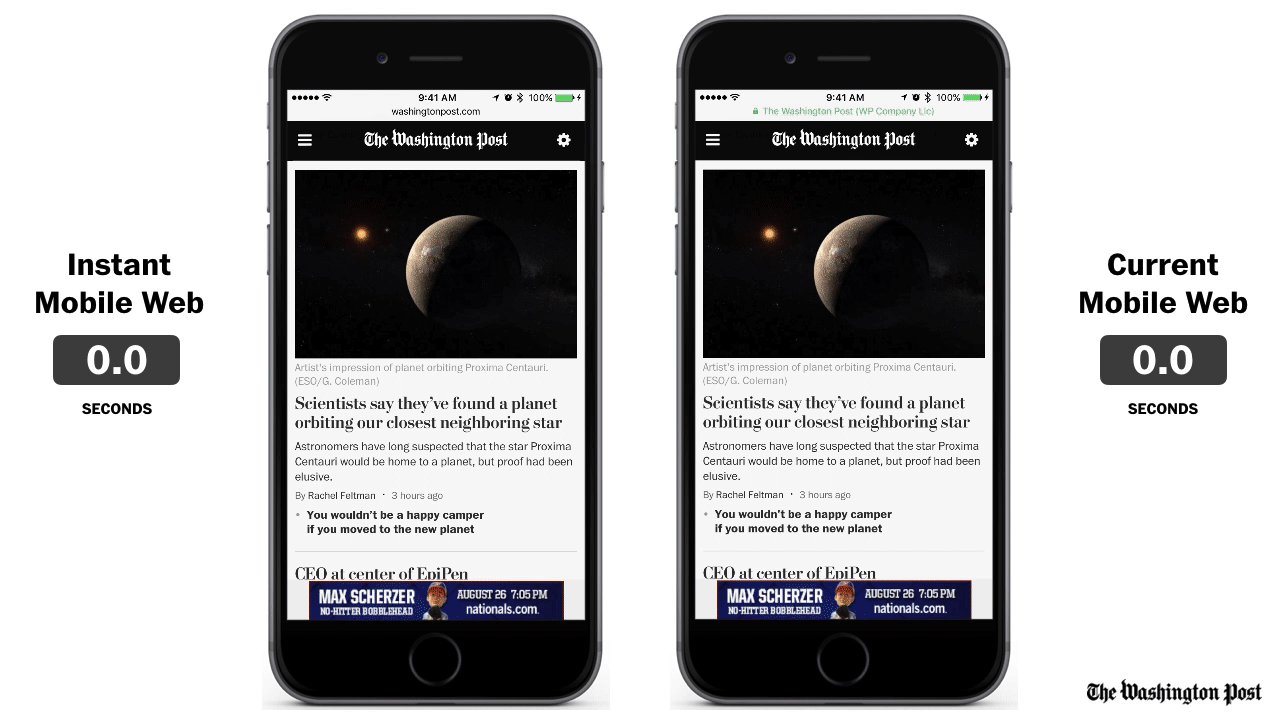
Les PWA peuvent stocker une grande partie de leur contenu localement sur l'appareil de l'utilisateur. Cela signifie que lorsque vous visitez une PWA, une grande partie du contenu se charge presque instantanément à partir du cache.
Cette légèreté se traduit par des temps de chargement rapides, même sur des appareils moins puissants ou des connexions réseau limitées.
Expérience utilisateur optimisée
L’expérience utilisateur d’une PWA se rapproche de celle d’une application native.
Les utilisateurs peuvent :
Installer la PWA sur leur écran d’accueil ;
Bénéficier d’une interface en plein écran ;
Recevoir des notifications push.
Cette expérience utilisateur améliorée contribue à augmenter l’engagement et la fidélisation des utilisateurs.
Accessibilité hors ligne
L’un des atouts majeurs des PWA est leur capacité à fonctionner hors-ligne ou avec une connexion internet instable.
Grâce aux Service Workers, les PWA peuvent mettre en cache les ressources essentielles, permettant aux utilisateurs d’accéder au contenu, même sans connexion internet. Par exemple, la PWA d’un journal peut permettre la lecture d’articles préalablement chargés, y compris en mode avion.
Sécurité renforcée
Les PWA sont servies via HTTPS, assurant une connexion sécurisée entre l’utilisateur et le serveur. Cette sécurité renforcée protège les données des utilisateurs et inspire confiance, une dimension essentielle. De plus, les mises à jour de sécurité peuvent être déployées instantanément, sans l’approbation d’un app store.
Expérience développeur améliorée
Une des grandes forces des Progressive Web Apps est leur capacité à simplifier le processus de développement. Contrairement aux applications natives, qui nécessitent un développement distinct pour chaque plateforme (Android et iOS), les PWA permettent d'utiliser une base de code unique pour toutes les plateformes.

Comment fonctionnent les PWA ?
Service Workers : le cœur technologique des PWA
Les Service Workers sont au cœur du fonctionnement des PWA. Ce sont des scripts qui s’exécutent en arrière-plan, indépendamment de la page web.
Ils permettent, entre autres :
d’intercepter et de gérer les requêtes réseau ;
de mettre en cache les ressources ;
d’activer les fonctionnalités hors-ligne.
Mozilla Developer Network offre une excellente documentation sur l’utilisation des Service Workers dans les PWA. N’hésitez pas à y jeter un œil.
Manifest.json : l’identité de l’application
Le fichier manifest.json est un simple fichier JSON qui contient des informations sur l’application, telles que son nom, son icône, et sa couleur de thème. Il permet au navigateur de traiter la PWA comme une application native, notamment pour l’installation sur l’écran d’accueil.
Cache et mise à jour : pour une expérience fluide
Les PWA utilisent des stratégies de mise en cache avancées pour stocker les ressources localement. Cela permet non seulement un fonctionnement hors-ligne, mais aussi des mises à jour rapides et transparentes pour l’utilisateur.
Par exemple, une PWA peut mettre à jour son contenu en arrière-plan pendant que l’utilisateur navigue, assurant ainsi que les informations les plus récentes sont toujours disponibles.
Comment créer une PWA ?
Outils et technologies nécessaires
Pour créer une Progressive Web App (PWA), il est essentiel de maîtriser les technologies web standards telles que HTML, CSS et JavaScript. Bien que vous puissiez développer une PWA sans outils spécialisés, plusieurs ressources peuvent grandement faciliter et optimiser votre travail :
Workbox : une bibliothèque de Google qui simplifie la gestion des Service Workers.
Lighthouse : un outil d’audit intégré à Chrome DevTools pour évaluer et améliorer les performances de votre PWA.
Frameworks : des solutions comme React, Angular ou Vue.js qui offrent des structures pratiques pour le développement de PWA.
PWA Builder : un outil en ligne pour transformer facilement des sites web existants en PWA.
Les 9 étapes de développement d’une application web progressive
Le développement d’une PWA implique généralement les étapes suivantes :
Conception de l’interface utilisateur responsive
Implémentation des fonctionnalités de base de l’application
Création et configuration du fichier manifest.json
Développement et intégration des Service Workers
Mise en place des stratégies de mise en cache
Implémentation des fonctionnalités hors-ligne
Ajout des notifications push (si nécessaire)
Tests et optimisation des performances
Déploiement et publication de la PWA
Les bonnes pratiques pour le développement de PWA
Voici quelques astuces concrètes pour créer une PWA efficace :
Adoptez une approche « mobile-first » dans votre design
Optimisez les performances pour des chargements rapides (objectif : moins de 3 secondes sur 3G)
Assurez-vous que votre PWA fonctionne hors-ligne avec une stratégie de cache appropriée
Utilisez les notifications push avec parcimonie pour ne pas importuner les utilisateurs
Testez votre PWA sur différents appareils et navigateurs pour assurer une expérience cohérente
Utilisez des outils comme Lighthouse pour auditer régulièrement votre PWA
Mettez en place une stratégie de mise à jour efficace pour maintenir votre PWA à jour
Pour aller plus loin dans le développement d’applications mobiles, qu’elles soient natives ou PWA, faites appel à notre agence de développement d’applications mobiles spécialisée.
Études de cas : des géants adoptent les PWA
Les Progressive Web Apps (PWA) offrent des avantages considérables pour divers secteurs, mais elles sont particulièrement bénéfiques pour les entreprises qui cherchent à améliorer la rétention et la facilité d'utilisation.
Les commerces en ligne et les services de transport, par exemple, tirent grandement parti des PWA :
Les commerces en ligne bénéficient de leur capacité à offrir une expérience utilisateur fluide même sur des réseaux mobiles lents, augmentant ainsi la satisfaction et la fidélité des clients.
Les services de transport, quant à eux, peuvent améliorer la rapidité et l'efficacité de leurs services en ligne, facilitant la réservation et le suivi des trajets tout en offrant une performance constante.
Plusieurs grandes entreprises ont adopté les PWA avec succès :
Twitter Lite (maintenant “X”) : Une version PWA de Twitter qui consomme 70 % moins de données et est 30 % plus rapide à charger. Elle a entraîné une augmentation de 65 % des pages par session et une diminution de 20 % du taux de rebond.
Starbucks : Leur PWA a permis de doubler le nombre de commandes quotidiennes depuis le web mobile. La taille de l’application est passée de 148 Mo pour l’app native iOS à seulement 233 Ko pour la PWA.
Pinterest : Après le lancement de leur PWA, Pinterest a constaté une augmentation de l’engagement de 60 %, le temps passé sur le site a augmenté de 44 %, et les inscriptions utilisateurs ont été multipliées par 1,5.

Ces exemples montrent que les PWA peuvent apporter des bénéfices significatifs en termes de performance, d’engagement utilisateur et de conversion. Un must pour permettre aux entreprises d’atteindre plus rapidement leurs objectifs de croissance.
Conclusion sur les PWA : que pouvons-nous en penser ?
Les Progressive Web Apps représentent une évolution significative dans le paysage du développement web et mobile. Elles offrent un compromis intéressant entre la portée du web et les fonctionnalités des applications natives.
Bien qu’elles ne remplacent pas entièrement les applications natives dans tous les cas d’usage, elles constituent une option puissante pour de nombreux projets. Elles offrent une expérience utilisateur améliorée, de meilleures performances et une excellente accessibilité.
À mesure que les navigateurs et les appareils mobiles continuent d’évoluer, nous pouvons nous attendre à voir les PWA gagner encore en puissance. Pour les développeurs et les entreprises, maîtriser cette technologie ouvre la porte à de nouvelles opportunités pour atteindre et engager les utilisateurs dans un monde de plus en plus mobile et connecté.
Prêt à transformer votre présence web avec une PWA ? Contactez nos experts dès aujourd’hui pour un conseil personnalisé sur votre projet d’application web progressive.