The Art of Micro-Interactions: key elements for an exceptional user experience

I love micro-interactions. As a product designer, I believe they are indispensable. Micro-interactions play a crucial role in creating engaging and memorable digital products. In this article, I explore the fundamentals of micro-interactions, how they enhance UX, and how to design better micro-interactions. I also attempt to address their challenges, limitations and share several examples from the BeTomorrow agency.
What are Micro-Interactions?
Micro-interactions are small animations or visual and/or auditory reactions that occur when users interact with a digital product. These subtle interactions are present everywhere: from simply pressing a button to confirming an action, scrolling through a list, or validating a form. Although often discreet, these micro-interactions have a significant impact on the overall user perception.
The Importance of Micro-Interactions
Engaging Users:
Micro-interactions make the user experience more immersive and captivating. When a user sees a visual reaction or hears a sound in response to their action, they instantly feel connected to the product. This increased engagement can lead to higher retention and more frequent usage.
Instant Feedback:
Micro-interactions provide immediate feedback to the user, informing them that their action has been acknowledged. For example, when you press a "Like" button on social media, the button usually changes color to indicate that your action has been recorded. This instant feedback reassures users and reinforces their sense of control.
Intuitive Guidance:
Micro-interactions can guide users through different steps of an interface. For instance, when filling out an online form, a micro-interaction can be used to indicate to the user whether the entered information is correct or incorrect based on validation constraints.
Personality and Brand:
Micro-interactions offer the opportunity to add personality to a digital product. Choices of colors, movements, and sounds can reflect the visual identity and tone of the brand, contributing to a consistent and memorable experience.
How Do Micro-Interactions Improve UX?
Smoothness and Continuity:
Well-designed micro-interactions ensure a smooth transition between different actions and screens. This creates a seamless experience, avoiding abrupt disruptions that could disturb the user.
Anxiety Reduction:
When users receive clear feedback after each interaction, they are less likely to doubt their actions and feel anxious. For example, a micro-interaction indicating successful message sending reassures the user about the delivery of their content.
Differentiating Details:
Micro-interactions are often the small details that distinguish a high-quality product from an ordinary one. These subtle touches show users that the product has been crafted with care and attention to detail.
Heuristic Principles for Better Micro-Interactions
Micro-interactions are a key element of user interface design, and their effective design is based on several heuristic principles. Here are some principles to keep in mind when creating micro-interactions:
State Visibility:
Users should always be aware of the current system or interface state. Micro-interactions should provide clear visual or auditory feedback to indicate that the user's action has been recognized.
Clear and Immediate Feedback:
Micro-interactions should offer instant feedback to the user as soon as they perform an action. This enables the user to understand that their action was successful and reinforces their sense of control.
Natural Progression:
Micro-interactions should follow a logical and intuitive sequence. Animations and transitions should be smooth and not appear sudden or unexpected.
Consistency:
Micro-interactions should be consistent with the rest of the interface and user experience. Choices of colors, movements, and sounds should reflect the brand's visual identity and overall tone of the product.
Contextual Meaning:
Micro-interactions should be appropriate to the context of the user's action. For instance, the visual effect of a button might vary based on the action's significance (e.g., "Delete" button vs. "Add to Cart" button).
User Control:
Users should have the option to disable or modify micro-interactions if they wish. Some users might prefer a more understated experience or have specific accessibility needs.
Resource Efficiency:
Micro-interactions should not consume excessive resources like battery or processing power. Animations should be smooth but lightweight to avoid slowing down the interface.
Clarity:
Micro-interactions should be simple and understandable for the average user. Overly complex animations or confusing sound effects can cause confusion.
Error Prevention:
Micro-interactions can help prevent errors by guiding users through actions and providing clear feedback when an error occurs.
Cross-Platform Consistency:
If the product is available on different platforms (mobile, web, etc.), micro-interactions should be consistent across all platforms to provide a unified user experience.

Examples of Micro-Interactions
There are many types of micro-interactions that can be used to enhance the user experience. Among the most common types of micro-interactions are the following:
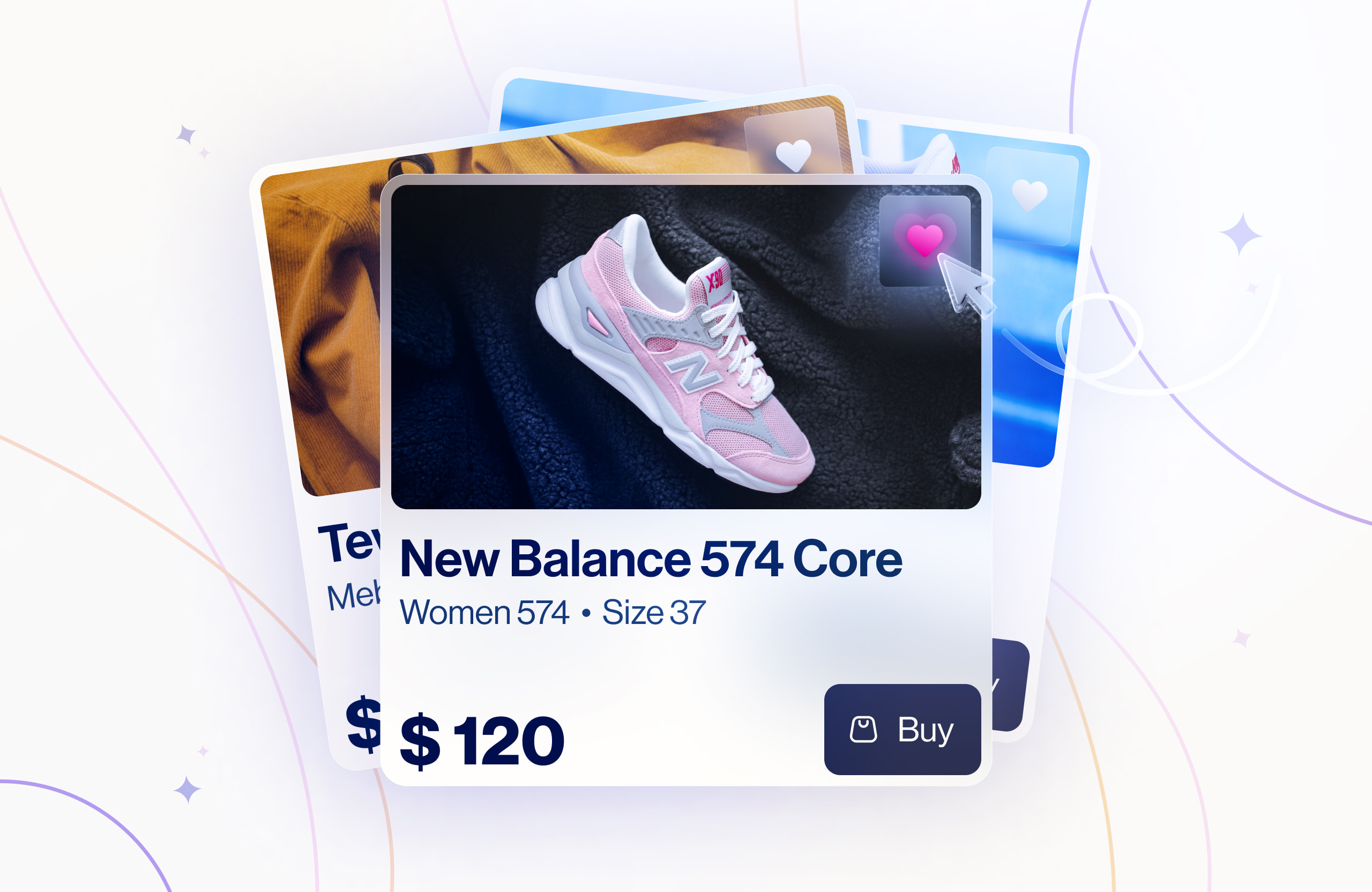
Social Media "Like" Button:
Micro-Interaction: When a user presses the "Like" button under a post, the button changes color and briefly animates.
Significance: This micro-interaction provides instant visual feedback to the user, confirming that their action has been recognized. It reinforces user engagement by allowing them to see the immediate reaction to their social interaction.
Progress Indicator during Content Download:
Micro-Interaction: During file download, a progress bar visually displays the completion percentage.
Significance: This micro-interaction offers real-time visibility into the progress of the process, helping the user wait patiently while understanding that the action is proceeding as expected.
Icon Animation during Page Loading:
Micro-Interaction: While a page is loading, a rotating icon indicates that content is being loaded.
Significance: This micro-interaction alleviates user impatience by providing a visual indicator that something is happening in the background, preventing the user from assuming the page has frozen.
Visual Feedback during Password Entry:
Micro-Interaction: When the user enters a password, characters briefly appear as black dots before being hidden.
Significance: This micro-interaction protects the user's privacy by masking password characters, while still allowing them to visually verify that they've entered the correct characters.
Pull-to-Refresh:
Micro-Interaction: When the user pulls down on a screen, a "pull-to-refresh" indicator appears, followed by a refresh animation when the action is performed.
Significance: This micro-interaction offers an intuitive way to refresh content without requiring an explicit button. The indicator and animation provide clear feedback about the trigger and success of the action.
Testing and Analyzing Micro-Interactions
Usability testing for micro-interactions is essential to evaluate the effectiveness and impact of small animations and visual reactions in the context of the overall user experience. Here's why usability testing is important for micro-interactions:
Understanding Evaluation: Usability tests determine if users understand micro-interactions and their significance. Are visual or auditory feedbacks interpreted correctly? Do users grasp the purpose of animations? These tests identify areas where adjustments are needed to avoid confusion.
User Feedback: Usability tests provide direct user feedback on the usability of micro-interactions. User feedback reveals what works well and what can be improved, allowing adjustments to details for a more enjoyable experience.
Identification of Accessibility Issues: Micro-interactions should be accessible to all users, including those with specific needs. Usability tests help identify potential accessibility issues, such as animations that might trigger photosensitive epilepsy or might not be detectable by assistive technologies.
Performance Optimization: Usability tests can reveal if micro-interactions slow down interface loading or consume excessive resources. This ensures that animations are smooth and lightweight to ensure an optimal user experience.
Validation of Design Assumptions: Designers may have ideas about how micro-interactions will be perceived, but usability tests provide concrete validation. They confirm whether design choices actually work for users and achieve intended goals.
Engagement Assessment: Micro-interactions often aim to boost user engagement. Usability tests can measure if micro-interactions achieve this goal by observing user reactions and collecting information about their level of attention and interest.
Comparison of Different Approaches: If multiple micro-interaction options are considered, usability tests help determine which one works best. Users can express preferences and provide insights to make informed design decisions.
In summary, usability testing is a crucial tool to ensure that micro-interactions contribute positively to the user experience. It helps create intuitive, accessible, and engaging interactions while considering the needs and expectations of real users.
Challenges and Limitations of Micro-Interactions Micro-interactions are a powerful element of user interface design, but they are not without challenges and limitations. Here are some of the challenges and limitations associated with micro-interactions:
Information Overload: Too many micro-interactions can lead to visual and auditory information overload, disrupting the user experience rather than enhancing it. It's important to carefully select when micro-interactions are necessary and not overuse them.
Inconsistency: If micro-interactions are inconsistent with the rest of the interface or vary from one interaction to another, it can cause confusion among users. Consistency in choices of colors, movements, and sounds is essential for a harmonious user experience.
Accessibility: Visual micro-interactions can pose accessibility issues for users with visual impairments or other specific needs. For example, individuals with photosensitive epilepsy might be affected by certain animations. Ensuring inclusive micro-interactions is crucial.
Resource Overconsumption: If micro-interactions are too resource-intensive (such as battery, processing power), they might slow down the interface or quickly drain the battery of mobile devices. Striking a balance between aesthetically pleasing interactions and optimal performance is important.
Impact on Performance: Poorly optimized micro-interactions can lead to interface slowdowns, longer loading times, and a subpar user experience. Designers must consider performance impact while creating appealing animations.
Complexity: Designing and implementing complex micro-interactions can be time-consuming and require advanced technical skills. Additionally, overly intricate animations might confuse users rather than guide them.
User Fatigue: Users might feel overwhelmed if every small action triggers a micro-interaction. Designers must judiciously choose when micro-interactions are most useful and meaningful.
Cross-Platform Compatibility: Micro-interactions might not translate optimally across different platforms (mobile, web, tablets, etc.), leading to an inconsistent user experience.
Evolution of Trends for micro-interactions
The future of micro-interactions in the realm of user interface design is promising, as they will continue to play a crucial role in creating exceptional user experiences. Here are some trends and insights for the future of micro-interactions:
Increased Contextual Integration: Micro-interactions will increasingly be designed to adapt to the context of interaction. Artificial intelligence and machine learning systems could enable micro-interactions to personalize the experience based on user preferences and usage environment.
Immersive Interfaces: Micro-interactions will play a key role in creating immersive and interactive interfaces, using technologies like augmented reality (AR) and virtual reality (VR) to provide richer visual and interactive experiences.
Tactile and Haptic Micro-Interactions: Advancements in touchscreen and haptic device technology will extend micro-interactions beyond visual and auditory interactions. Users might feel vibrations or subtle tactile responses in response to their actions.
Evolution of Voice Interactions: Micro-interactions will be significant in voice interfaces and virtual assistants. Visual and auditory responses from micro-interactions will help users understand how their voice commands are being processed.
Enhanced Accessibility: Accessibility of micro-interactions will be a growing area of focus, with inclusive design to ensure that animations and feedback work well for all users, regardless of their abilities.
Environmental Micro-Interactions: Integrated sensors in devices and environments could enable micro-interactions to react based on the user's physical environment. For example, lighting changes could trigger appropriate visual reactions.
Advanced Personalization: Users might be able to personalize micro-interactions based on their preferences. They could choose different types of visual feedback, sounds, and animations to customize their experience.
Standardization and Best Practices: As micro-interactions become more common, standards and best practices might emerge to ensure consistent and intuitive user experiences across different platforms and applications.
Conclusion
Micro-interactions are one of the cornerstones of successful user interface and user experience design. As a product designer, my role is to create digital products that captivate and delight users. By incorporating well-thought-out micro-interactions into our designs, we provide an exceptional user experience, foster engagement and retention, and create products that leave a positive and lasting impression.
At BeTomorrow, our team of digital experts can assist you in designing and developing micro-interactions that enhance the user experience. Contact us today to learn how we can help you create better micro-interactions for your product or service.