PWA: How it works and best practices

Table of contents
Imagine an application that loads in the blink of an eye, works even without an internet connection, and offers a consistent experience across all your devices. That's exactly what Progressive Web Apps (PWAs) deliver.
In a world where mobility and speed are paramount, PWAs present themselves as an efficient solution, combining the best of websites and mobile apps. But what makes these progressive web applications so compelling? How can they optimize your app development and enhance the user experience?
Let's explore the characteristics of PWAs to uncover their strengths and how they work.
Everything you need to know about PWAs
What is a PWA?
A Progressive Web App, or PWA, is a web application that uses modern web technologies to provide a user experience similar to that of a native mobile app.
The concept of PWAs was introduced in 2015 by Frances Berriman and Alex Russell, an engineer at Google. Since then, PWAs have gained popularity and have been adopted by major companies like X (formerly Twitter), Starbucks, and Pinterest.
According to Progressive Web Apps France, PWAs "use the latest technologies to combine the best aspects of web and mobile apps." They are designed to work on any device equipped with a standard web browser, while offering advanced features like offline functionality and push notifications.
Key features of progressive web apps
PWAs stand out due to several key characteristics:
Progressive: they work for all users, regardless of the browser they choose. Example: A PWA adapts to the features available on each device.
Responsive: they adapt to all screen sizes—computer, mobile, tablet, or future interfaces. Example: The interface of a PWA automatically rearranges according to screen size.
Independent of Connectivity: they function offline or with a low internet connection. Example: A news PWA allows reading of downloaded articles even without a connection.
App-like: they behave like native apps in terms of interactions and navigation. Example: Animations and transitions are smooth, similar to a native app.
Always Up-to-date: thanks to Service Workers, they are always up to date. Example: Updates occur in the background, without user intervention.
Discoverable: they are identifiable as "applications" thanks to W3C manifests and Service Worker registration. Example: Search engines can index PWAs as applications.
Installable: they allow users to keep them on their home screen without going through an app store. Example: A user can add a PWA to their home screen in just a few clicks.
Linkable: they are easily shareable via a URL, without complex installation. Example: A user can share a PWA simply by sending a link.

The Benefits of PWAs
Enhanced performance and fast loading times
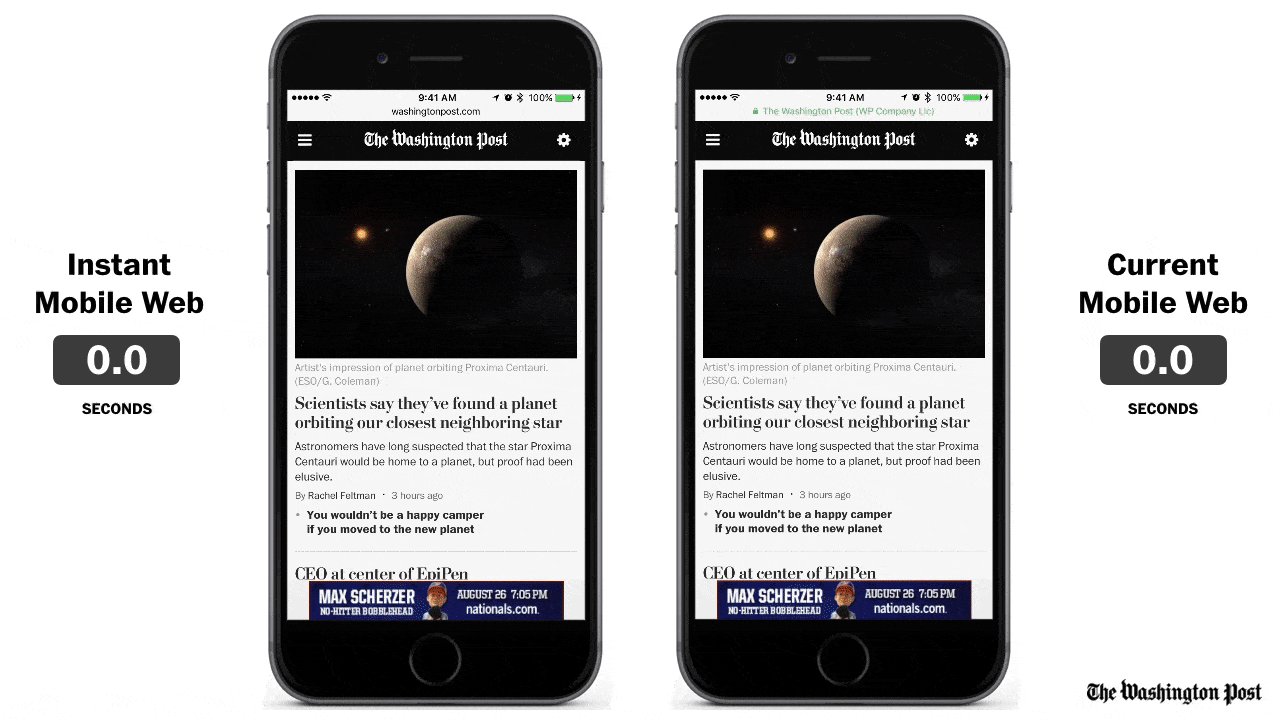
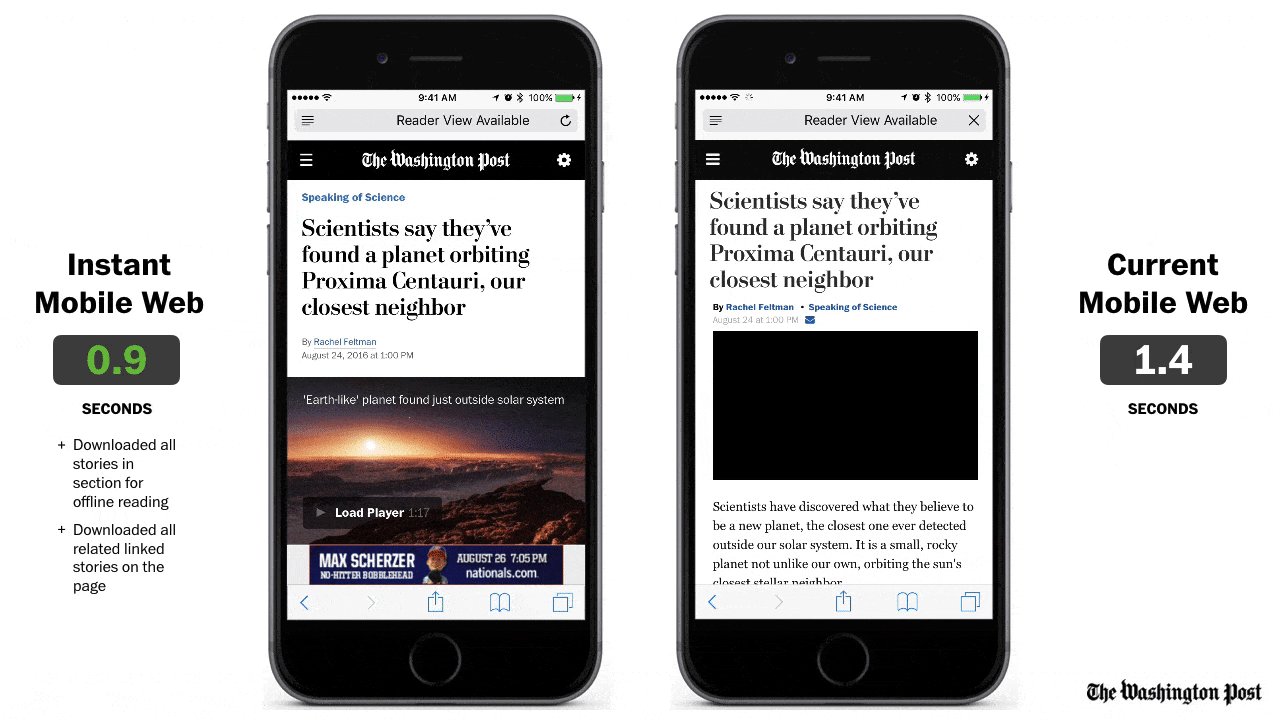
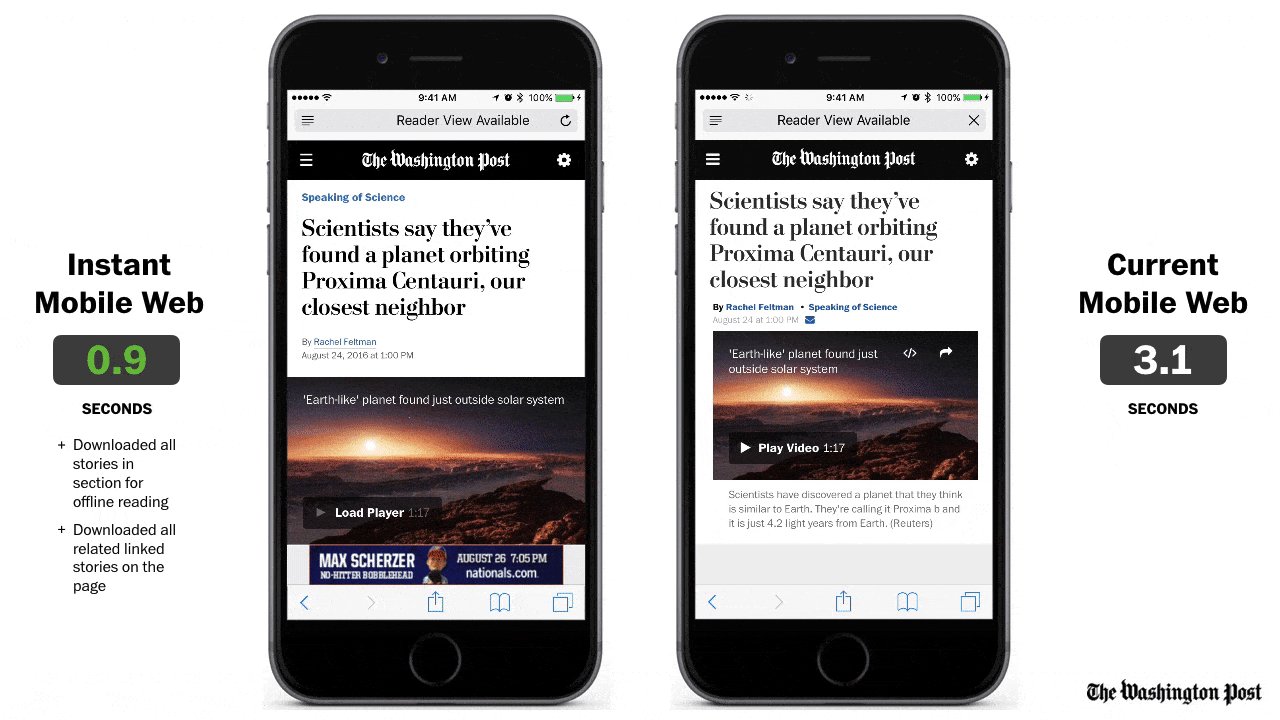
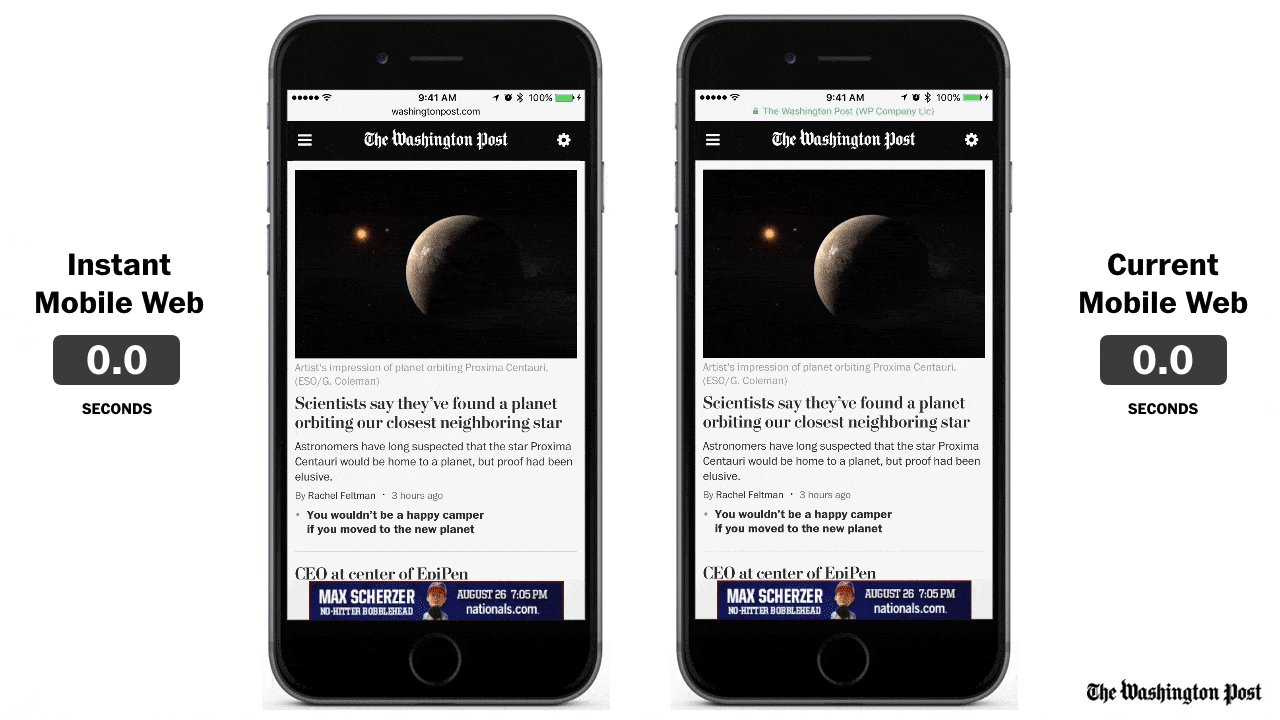
PWAs can store a significant portion of their content locally on the user’s device. This means that when you visit a PWA, much of the content loads almost instantly from the cache. This efficiency results in rapid loading times, even on less powerful devices or with limited network connections.
Optimized user experience
The user experience of a PWA closely resembles that of a native application. Users can:
Install the PWA on their home screen ;
Enjoy a full-screen interface ;
Receive push notifications.
This enhanced user experience helps increase engagement and user retention.
Offline accessibility
One of the major advantages of PWAs is their ability to function offline or with an unstable internet connection.
Thanks to Service Workers, PWAs can cache essential resources, allowing users to access content even without an internet connection. For instance, a news PWA enables reading of preloaded articles, even in airplane mode.
Enhanced security
PWAs are served via HTTPS, ensuring a secure connection between the user and the server. This heightened security protects user data and builds trust — an essential factor. Additionally, security updates can be deployed instantly, without needing approval from an app store.
Improved developer experience
One of the key strengths of Progressive Web Apps is their ability to simplify the development process. Unlike native applications, which require separate development for each platform (Android and iOS), PWAs allow developers to use a single codebase across all platforms.
How do PWAs work?
Service workers: the technological core of PWAs
Service Workers are at the heart of how PWAs function. These scripts run in the background, independent of the web page, and enable features like:
Intercepting and managing network requests ;
Caching resources ;
Enabling offline functionality.
For an in-depth guide on using Service Workers in PWAs, the Mozilla Developer Network offers excellent documentation that is well worth exploring.
Manifest.json: the application’s identity
The manifest.json file is a simple JSON file containing essential information about the application, such as its name, icon, and theme color. This file allows the browser to treat the PWA like a native app, particularly when it comes to installing it on the home screen.
Caching and updates: ensuring a smooth experience
PWAs use advanced caching strategies to store resources locally. This not only allows for offline functionality but also ensures quick and seamless updates for the user.
For example, a PWA can update its content in the background while the user is browsing, ensuring that the most recent information is always available.
How to create a PWA
Tools and technologies required
To develop a Progressive Web App (PWA), mastering standard web technologies such as HTML, CSS, and JavaScript is crucial. While it's possible to develop a PWA without specialized tools, several resources can significantly streamline and optimize the process:
Workbox : a Google library that simplifies Service Worker management.
Lighthouse : an audit tool integrated into Chrome DevTools to assess and improve your PWA's performance.
Frameworks : solutions like React, Angular, or Vue.js offer practical structures for PWA development.
PWA Builder : an online tool that easily converts existing websites into PWAs.
The 9 steps to developing a progressive web app
Developing a PWA typically involves the following steps:
Design a responsive user interface.
Implement the app's core features.
Create and configure the manifest.json file.
Develop and integrate Service Workers.
Set up caching strategies.
Implement offline functionalities.
Add push notifications (if needed).
Test and optimize performance.
Deploy and publish the PWA.
Best practices for PWA development
Here are some practical tips for creating an effective PWA:
Adopt a "mobile-first" approach in your design.
Optimize performance for fast loading times (aim for under 3 seconds on 3G).
Ensure your PWA works offline with appropriate caching strategies.
Use push notifications sparingly to avoid overwhelming users.
Test your PWA across various devices and browsers to ensure a consistent experience.
Regularly audit your PWA using tools like Lighthouse.
Implement an efficient update strategy to keep your PWA current.
If you want to take your mobile application development - whether native or PWA - a step further, call on our specialized mobile application development agency.
Case studies : major companies embrace PWAs
Progressive Web Apps (PWAs) offer significant benefits across various sectors, particularly for businesses aiming to improve retention and usability.
E-commerce platforms and transportation services benefit greatly from PWAs:
E-commerce : PWAs offer a smooth user experience even on slow mobile networks, boosting customer satisfaction and loyalty.
Transportation Services : PWAs improve the speed and efficiency of online services, making it easier to book and track journeys while delivering consistent performance.
Successful PWA adoptions by major companies
Several major companies have successfully adopted PWAs:
Twitter Lite (now "X") : This PWA version of Twitter uses 70% less data and loads 30% faster, leading to a 65% increase in pages per session and a 20% reduction in bounce rate.
Starbucks : Their PWA doubled the number of daily orders from mobile web users, with the app size reduced from 148 MB for the native iOS app to just 233 KB for the PWA.
Pinterest : After launching their PWA, Pinterest saw a 60% increase in engagement, a 44% increase in time spent on the site, and user sign-ups multiplied by 1.5 times.

These examples demonstrate that PWAs can offer significant benefits in terms of performance, user engagement, and conversion rates. They are an essential tool for companies looking to achieve their growth objectives more quickly.
Conclusion on PWAs: what should we take away?
Progressive Web Apps represent a significant evolution in the landscape of web and mobile development. They offer an intriguing middle ground between the reach of the web and the functionalities of native apps.
While they may not entirely replace native apps in all use cases, they are a powerful option for many projects. PWAs deliver an enhanced user experience, better performance, and excellent accessibility.
As browsers and mobile devices continue to evolve, we can expect PWAs to become even more powerful. For developers and businesses, mastering this technology opens up new opportunities to reach and engage users in an increasingly mobile and connected world.
Ready to transform your web presence with a PWA? Contact our experts today for personalized advice on your progressive web application project.